
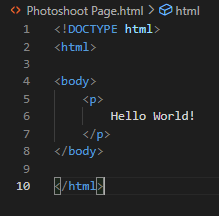
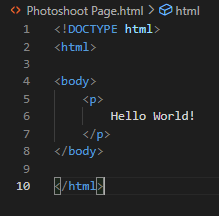
Hello World!
This Page is intended to provide the most basic layout for a web page with HTML

Hello World!
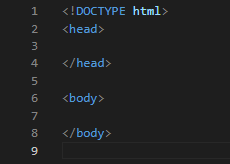
An HTML document is broken up into several segments, These will vary from page to page but the bare minimum is a page head
and a page body
.
Above the page head you have to declare that this is infact an HTML page using the tag !DOCTYPE html
.

The most basic format of an HTML Page
Oter common features you will see on most web pages include a language declaration html lang="en"
for english,
this is helpful for web browsers as it tells the browser that the default language for the site is whatever you set it to. in this case English.
A character set attribute meta charset="UTF-8"
is the most common and widely used, this will define what characters can be used in the webpage.
UTF-8, also known as the unicode standard, is so widely used because it covers nearly all characters, punctuations, and symbols in the world.
For more detailed onformation about character sets check out this page from W3 Schools.

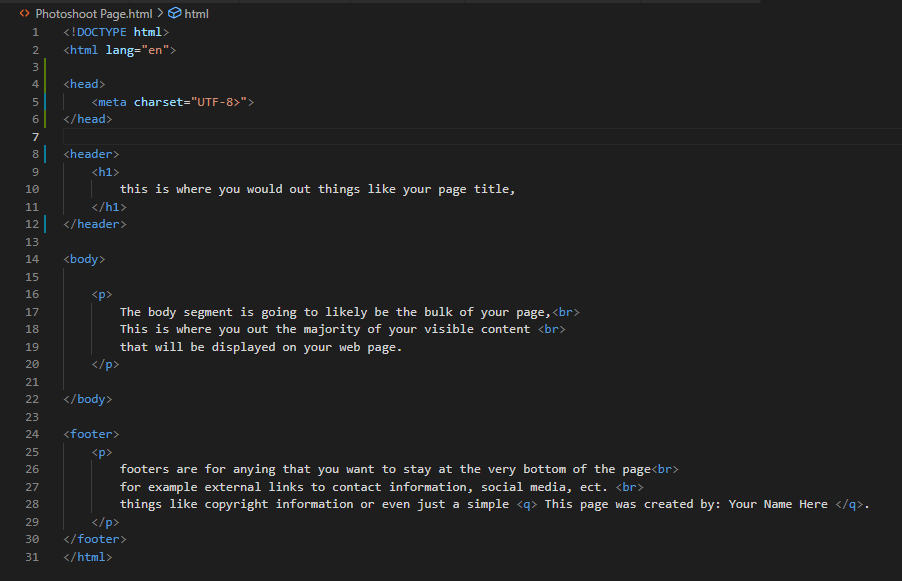
Incorperating the afore mentioned elements
Notice a few imprtant details about the image above.
Unlike before there is now a /html
tag at the bottom of the page.
This is because we declared that the page uses HTML with the html
tag.
Inside that tag is where we place the language declaration.
At the end of most lines of text there are br
tags. Thease are Break Tags.
Without those tags all the text inside of that paragraph would be displayed on one line on your web page.
The br
tags allow you to start a new line inside a paragraph.
Finally there is also the p
or paragraph tag.
Another element added that wasnt mentioned previously is the h1
or header tag.
Header tags are useful elements for organizing data or parts of a web page.
They typically range from 1-6.
Each header tag will by default format the text according to its tag. h1 is used for the biggest and most important items,
while h6 is for the least important titles.
Here is an example of what each looks like.

Header Tags
And thats pretty much it for the bare bones version of an HTML web page.
From here there a lot of options to expand from with different tags, elements, attributes, CSS formatting, and JavaScript.
But to get even the most complex of web pages operational they need the most basic elements and attributes listed above.